功能强大的jQuery图片查看器插件
本文共 5942 字,大约阅读时间需要 19 分钟。
功能强大的 jQuery 图片查看器插件 : viewer

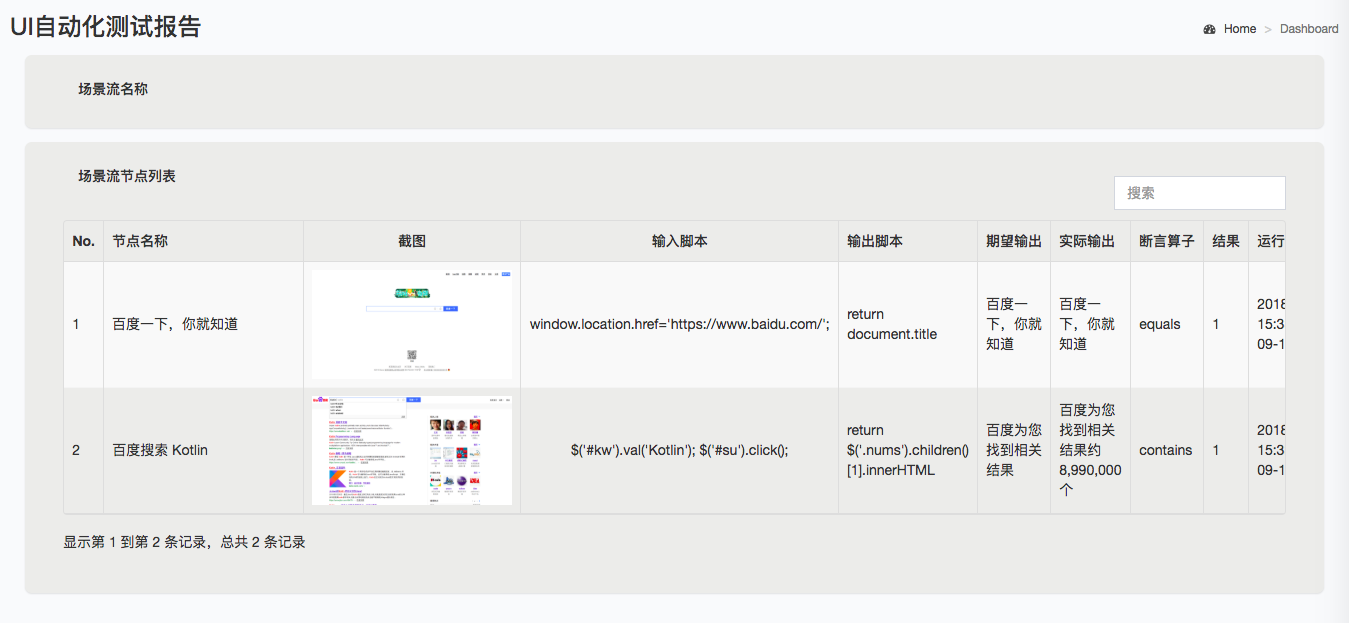
image.png

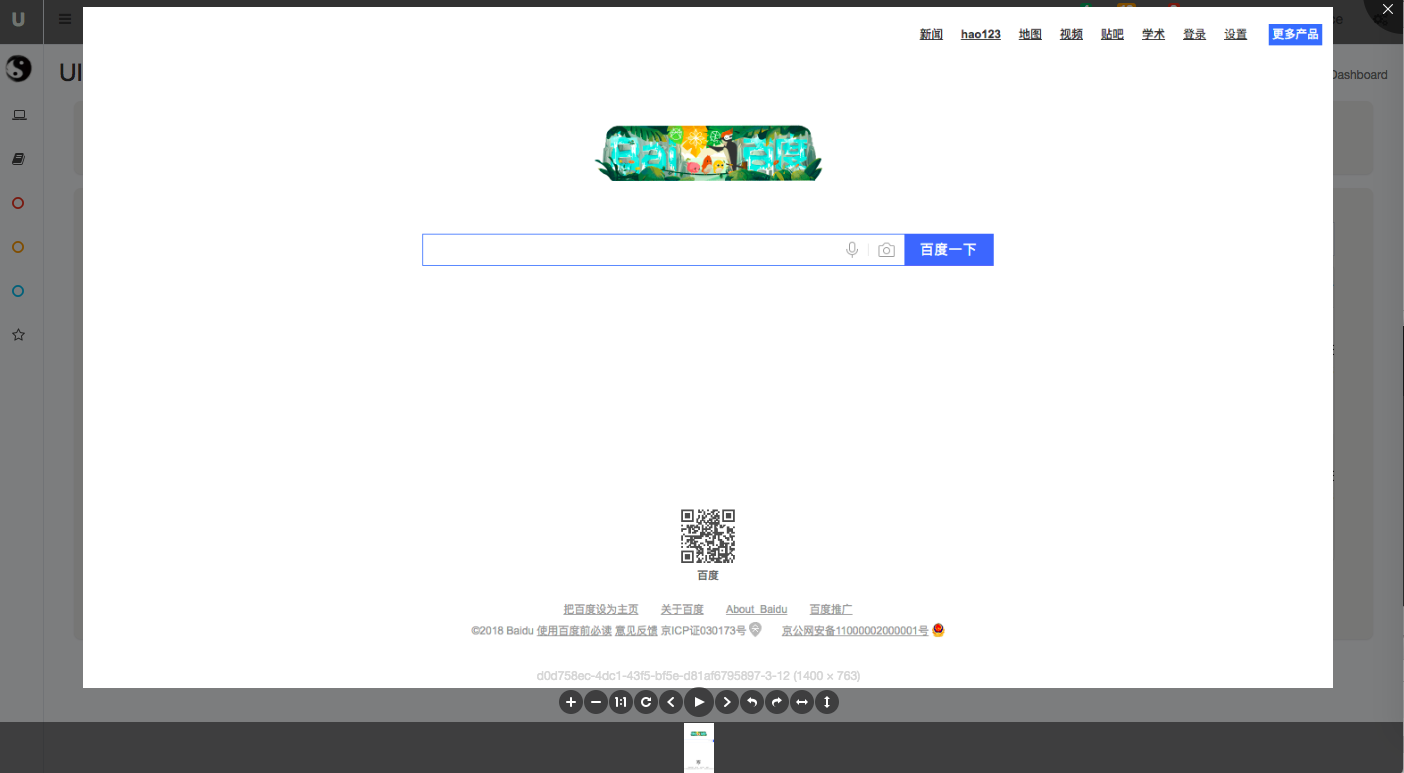
image.png
$(function () { TaskReport.renderReportTable(); $('.sidebar-toggle').click();});let TaskReport = { renderReportTable: () => { $('#task-report-table').bootstrapTable({ detailView: false,//父子表 //分页方式:client 客户端分页,server服务端分页(*) sidePagination: "client", pageNumber: 1, pageSize: 10, pageList: [10, 20, 50, 100, 200, 300], paginationHAlign: 'right', //right, left paginationVAlign: 'bottom', //bottom, top, both paginationDetailHAlign: 'left', //right, left paginationPreText: '‹', paginationNextText: '›', searchOnEnterKey: false, strictSearch: false, searchAlign: 'right', selectItemName: 'btSelectItem', //是否显示搜索 search: true, url: '/api/task/findTask.json', method: 'GET', striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) paginationLoop: false, silent: true, //是否启用排序 //排序方式 sortOrder: "asc", contentType: 'application/json', dataType: 'json', // dataField: 'departmentIssueQualityDataList', //server 后端 : json 对应的表格数据 key responseHandler: function (res) { console.log(res); $('#task-report-table').bootstrapTable('getOptions').data = res.data; let scenarioName = res.data[0] ? "" : res.data[0].scenario.name; TaskReport.renderScenarioInfo(scenarioName); return res; }, queryParams: function (params) { params.tid = $('#tid').val(); return params }, // 当表格加载完毕才可以绑定的事件 onPostBody: (rows) => { TaskReport.viewImages(); }, columns: [ { title: 'No.', align: 'left', valign: 'middle', formatter: (value, row, index) => { return `${index + 1}`; } }, { title: '节点名称', align: 'left', valign: 'middle', cellStyle: function (value, row, index) { return { css: { "min-width": "200px", "word-wrap": "break-word", "word-break": "normal" } }; }, formatter: (value, row, index) => { return row.node.name; } }, { title: '截图', align: 'center', valign: 'middle', formatter: (value, row, index) => { let imageUrl = row.imageUrl; return ` `; } }, { title: '输入脚本', align: 'center', valign: 'middle', formatter: (value, row, index) => { return row.node.input; } }, { title: '输出脚本', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.node.output; } }, { title: '期望输出', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.node.expectOutput; } }, { title: '实际输出', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.actualOutput; } }, { title: '断言算子', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.node.operator; } }, { title: '结果', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.result; } }, { title: '运行时间', align: 'left', valign: 'middle', formatter: (value, row, index) => { return `${row.startTime}~${row.endTime}`; } }, { title: '创建时间', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.gmtCreate; } } ] }); }, renderScenarioInfo: (name) => { $('#scenario-name').html(name); }, viewImages: () => { let images = $('.node-img'); let handler = function (e) { console.log(e.type); }; let options = { // inline: true, url: 'data-original', build: handler, built: handler, show: handler, shown: handler, hide: handler, hidden: handler }; images.on({ 'build.viewer': handler, 'built.viewer': handler, 'show.viewer': handler, 'shown.viewer': handler, 'hide.viewer': handler, 'hidden.viewer': handler }).viewer(options); }};
`; } }, { title: '输入脚本', align: 'center', valign: 'middle', formatter: (value, row, index) => { return row.node.input; } }, { title: '输出脚本', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.node.output; } }, { title: '期望输出', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.node.expectOutput; } }, { title: '实际输出', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.actualOutput; } }, { title: '断言算子', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.node.operator; } }, { title: '结果', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.result; } }, { title: '运行时间', align: 'left', valign: 'middle', formatter: (value, row, index) => { return `${row.startTime}~${row.endTime}`; } }, { title: '创建时间', align: 'left', valign: 'middle', formatter: (value, row, index) => { return row.gmtCreate; } } ] }); }, renderScenarioInfo: (name) => { $('#scenario-name').html(name); }, viewImages: () => { let images = $('.node-img'); let handler = function (e) { console.log(e.type); }; let options = { // inline: true, url: 'data-original', build: handler, built: handler, show: handler, shown: handler, hide: handler, hidden: handler }; images.on({ 'build.viewer': handler, 'built.viewer': handler, 'show.viewer': handler, 'shown.viewer': handler, 'hide.viewer': handler, 'hidden.viewer': handler }).viewer(options); }}; 转载地址:http://dautx.baihongyu.com/
你可能感兴趣的文章
[转]线程安全的单例模式
查看>>
winfrom的打开窗口特效
查看>>
IOS(swift)-数据存储 · NSKeyedArchiver 归档
查看>>
TypeScript 入门指南
查看>>
mysql报错 Data truncated for column 'from' at row 1
查看>>
Monkey test确定package name的一种特殊方法
查看>>
ubuntu 12.04.4 安装 devstack
查看>>
windows10:一些虚拟化功能与vmware冲突
查看>>
我的友情链接
查看>>
JavaScript 时间日期处理库
查看>>
iptables
查看>>
linux下及Aix下编译命令总结
查看>>
Python爬虫实战(3):安居客房产经纪人信息采集
查看>>
我的友情链接
查看>>
Java Network Programming, Third Edition
查看>>
mongodb启动时的一些参数
查看>>
ubuntu密码忘了、sudoers文件坏了等解决办法
查看>>
使用Spark和MemSQL Spark连接器运行实时应用
查看>>
水仙花数java实现
查看>>
uva 712 - S-Trees
查看>>